From Bean to Screen: A Responsive Website Experience
Overview
This website showcases a responsive product landing page and two additional pages designed across desktop, tablet, and mobile breakpoints to create a seamless shopping experience. Featuring a product from a local business, Project Seed Coffee, the site strategically highlights key selling points, maintains a strong visual identity for the target audience, and includes essential e-commerce functions like purchasing, newsletter sign-ups, and intuitive navigation.
Service
UI/UX Design, Web Design
Software
Figma, Adobe Illustrator, Adobe Photoshop
Problem
Without a well-designed website, local businesses struggle to establish a strong online presence, connect with their audience, showcase their offerings, and provide a seamless experience that attracts and retains customers.
Solution
By creating an intuitive layout and optimizing navigation, the site effectively showcases the business’s offerings, enhances user engagement, and provides a consistent brand experience on any screen size.
Mood Board
The website was designed with a clean, minimal, and spacious aesthetic to create a sense of simplicity and elegance while avoiding clutter. By incorporating sleek lines and a refined color palette, the design ensures a modern, sophisticated look that enhances functionality and provides an intuitive user experience.
Inspiration
My inspiration board features key decor elements that will help unify the overall design and maintain its cohesion. These elements include layout structure, sectioning, spacing, the strategic use of negative space, color schemes, motion, and mockups, all working together to create a harmonious and visually appealing design.
Research
I sat down with Erene Henninger, owner of the small Filipino business, Project Seed Coffee, with the goal of spotlighting their signature flavor, Ube, which is also known as purple yam. This unique flavor not only highlights the business's cultural roots but also reflects their creativity and innovation in the cold brew market. I interviewed Erene, eager to learn more about her background, her journey in starting the company, and the inspiration behind their Ube cold brew.
Wireframes
Photography
Capturing my own images provides an authentic representation of the cold brew products, showcasing the brand’s unique qualities and fostering trust with potential customers. This custom photography ensures visual consistency across the website, aligning with the brand’s identity and enhancing recognition while reinforcing the overall message.
Color
The bold purple color was chosen as the primary hue for the website to create a strong visual identity, drawing visitors' attention and reinforcing the essence of the Ube cold brew. This vibrant purple, complemented by an additional shade of purple with gray and black accents, creates a cohesive and memorable brand experience that reflects Filipino culture and the product’s unique appeal.
Typeface
The Lahore Gurmukhi typeface was selected for its cultural ties to South Asian heritage, evoking authenticity and connecting to the Filipino roots of Ube. Its distinctive design not only enhances readability but also complements the purple color scheme, reinforcing the brand’s personality and blending tradition with innovation in a visually appealing way.
Landing Page
Desktop
Tablet
Mobile
Product Page
Desktop
Tablet
Mobile
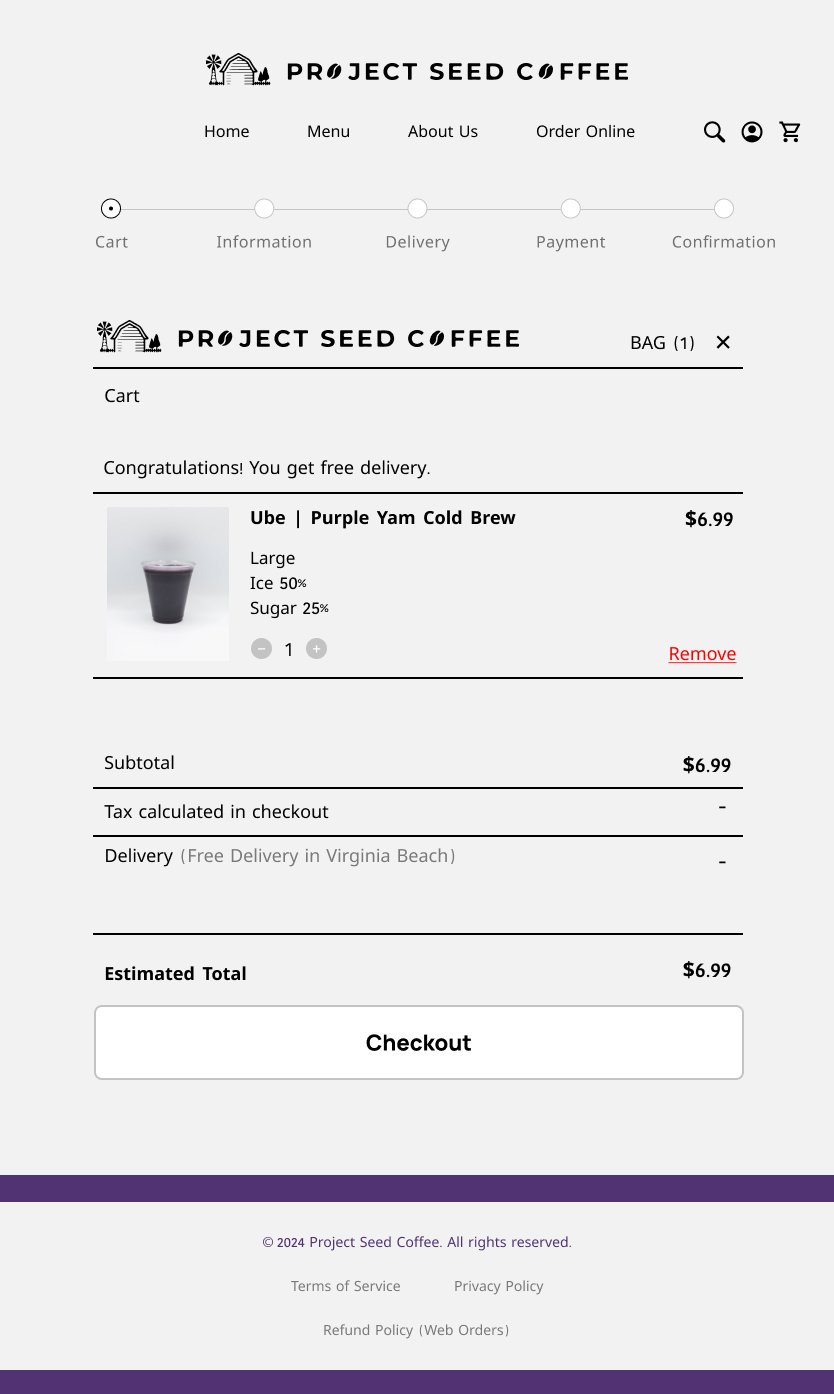
Checkout Page
Desktop
Tablet
Mobile
Takeaways
This UI responsive design focuses on user-centered principles for seamless navigation, ensuring brand consistency through cohesive visuals and typography. The responsive design optimizes performance across devices, while dynamic mockups enhance product appeal, and wireframes streamline the layout process.